Bagaimana Cara Membuat Karakter Kaktus Lucu Dengan Menggunakan aplikasi Adobe Illustrator?
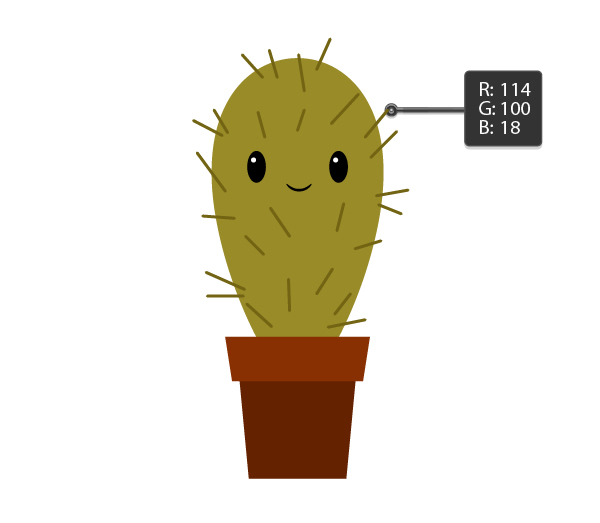
Hari ini saya akan berbagi tentang bagaimana cara membuat karakter kaktus lucu yang tentunya dengan menggunakan aplikasi Adobe Illustrator. Nanti akan mengunakan bentuk-bentuk dasar, Line Segment Tool dan Warp Effect untuk membuat karakter lucu itu.
1. Membuat Pot
Langkah 1
Untuk membuat sebuah dokumen baru di Adobe Illustrator, pergi ke File>New lalu masukkan nilai sesuai pilihan di bawah ini :
Langkah 2
Di panel Tool, kalian bisa temukan Rectangle Tool (M), dimana kalian akan pakai untuk buat pot bunga.
Langkah 3
Ambil Rectangle Tool (M) dan di tengah-tengah lembar kerja kamu, gambarlah sebuah persegi seperti gambar berikut:
Langkah 4
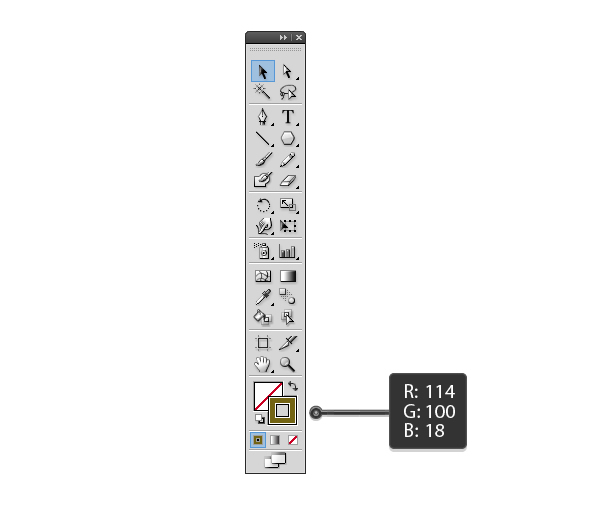
Hapus warna garis tepi dan aturlah warna yang bisa kamu lihat di gambar bawah.
Hapus warna garis tepi dan aturlah warna yang bisa kamu lihat di gambar bawah.
Kalian bisa temukan di (Window > Color) untuk mengatur warna.
Inilah perubahan bentuk persegi yang kalian buat:
Langkah 5
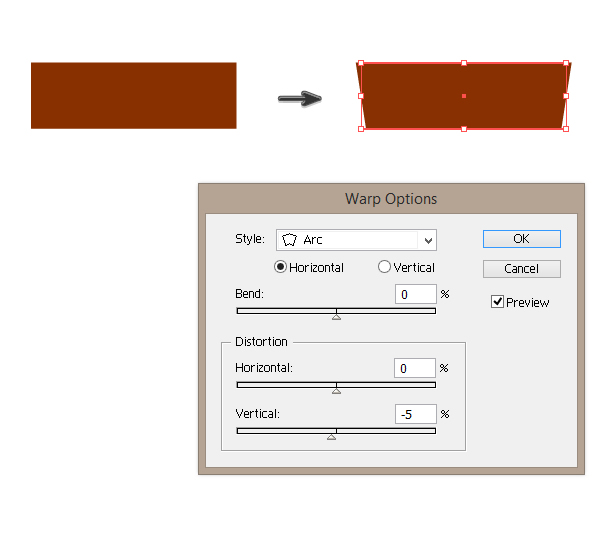
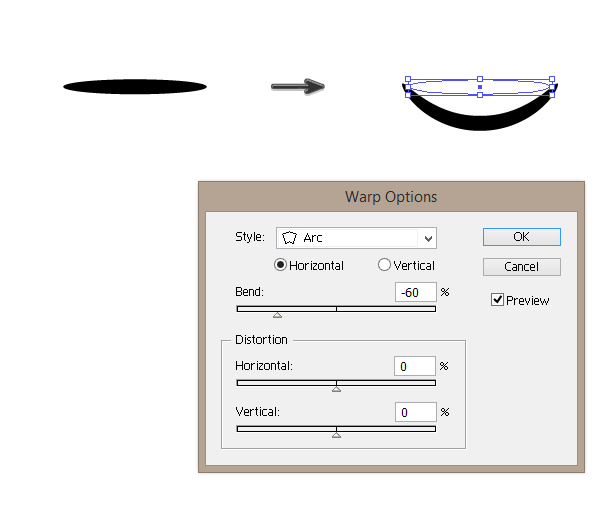
Sementara masih diseleksi, pergi ke Effect > Warp > Arc. Pada kotak dialog berikut, aturlah pilihan di bawah ini.
Sementara masih diseleksi, pergi ke Effect > Warp > Arc. Pada kotak dialog berikut, aturlah pilihan di bawah ini.
Langkah 6
Gambarlah lagi satu persegi:
Gambarlah lagi satu persegi:
Langkah 7
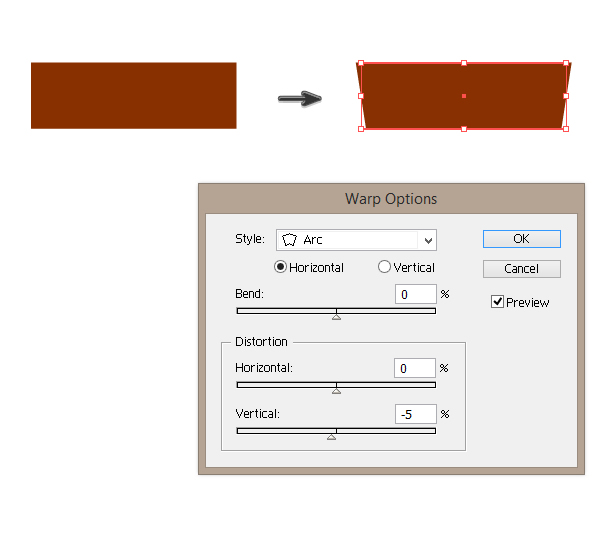
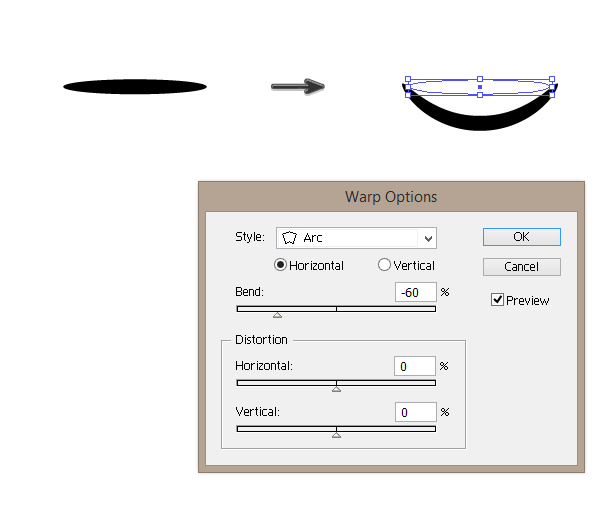
Sementara masih diseleksi, pergi ke Effect > Warp > Arc. Pada kotak dialog berikut, aturlah pilihan di bawah ini.

Langkah 8
Satukan kedua bentuk. Ambil saja salah satu persegi dan tempatkan ke persegi lainnya sementara kamu menahan sebelah kiri mouse kamu.
Sementara masih diseleksi, pergi ke Effect > Warp > Arc. Pada kotak dialog berikut, aturlah pilihan di bawah ini.

Langkah 8
Satukan kedua bentuk. Ambil saja salah satu persegi dan tempatkan ke persegi lainnya sementara kamu menahan sebelah kiri mouse kamu.
2. Buat Bentuk Kaktus
Langkah 2
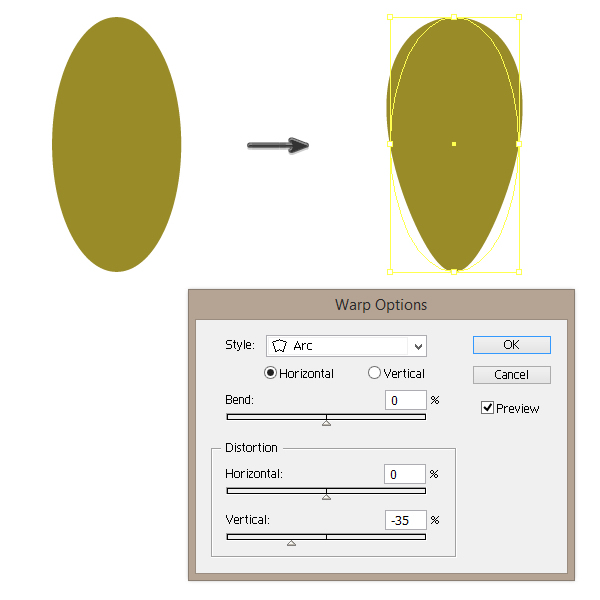
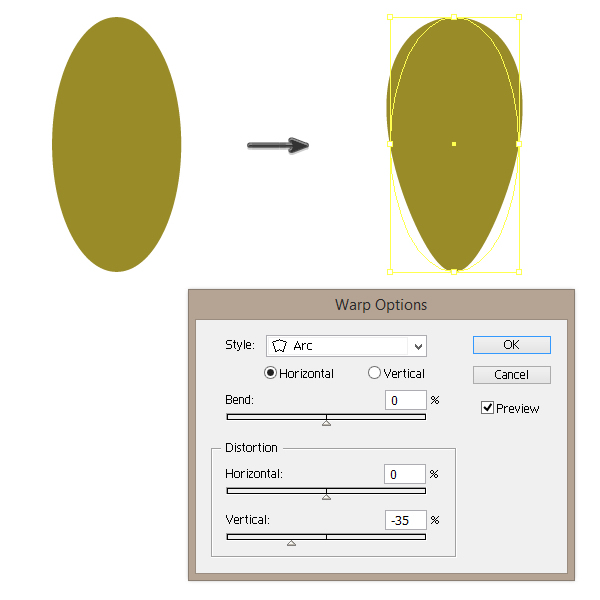
Sekarang menuju ke Effect > Warp > Arc. Di kotak dialog, atur pilihan pada gambar di bawah ini:

Sekarang menuju ke Effect > Warp > Arc. Di kotak dialog, atur pilihan pada gambar di bawah ini:

3. Buat Mata
Langkah 1
Kita akan gunakan Ellipse Tool (L) lagi untuk membuat sebuah oval.
Langkah 4
Lakukanlah posisi mata seperti seharusnya.
Lakukanlah posisi mata seperti seharusnya.
4. Buat Mulut
Langkah 2
Pergi ke Effect > Warp > Arc dan isi pilihan berikut.

Langkah 3
Letakkan mulut di antara mata.
Pergi ke Effect > Warp > Arc dan isi pilihan berikut.

Langkah 3
Letakkan mulut di antara mata.
5. Gambar Duri
Langkah 1
Hapus warna bentuk dan atur warna garis tepi.

Langkah 2
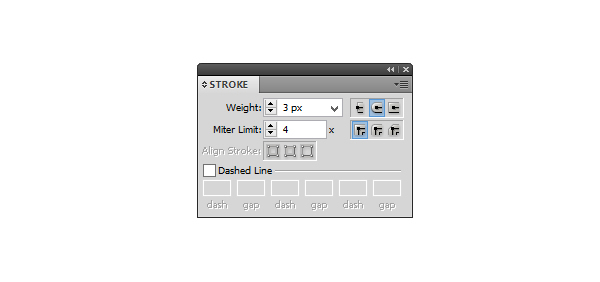
Pada panel Stroke, atur pengaturan berikut:

Langkah 3
Gunakan Line Segment Tool (/), gambar duri-duri.

6. Buat Bunga
Langkah 1
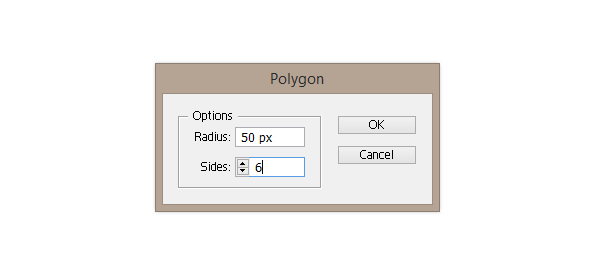
Pilih Polygon Tool dan klik di lembar kerjamu. Di kotak dialog window akan menanyakan berapa sisi dan radius yang kamu inginkan. Beri nilai 6 pada Sides sedangkan Radius, ini tidak terlalu terpengaruh. Hanya saja jangan terlalu besar. Setelah selesai, tekan OK.

Langkah 2
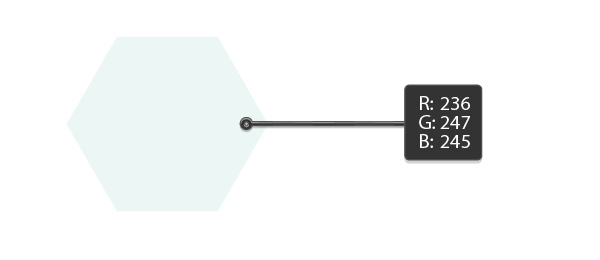
Hapus warna garis tepi dan atur warna bentuk dimana kamu bisa lihat pada gambar berikut.

Langkah 3
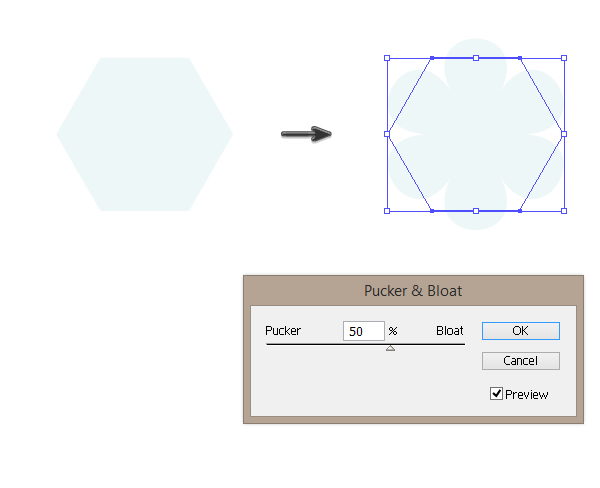
Untuk membuat bunga dari bentuk ini, pergi ke Effect > Distort & Transform > Pucker & Bloat.

Langkah 4
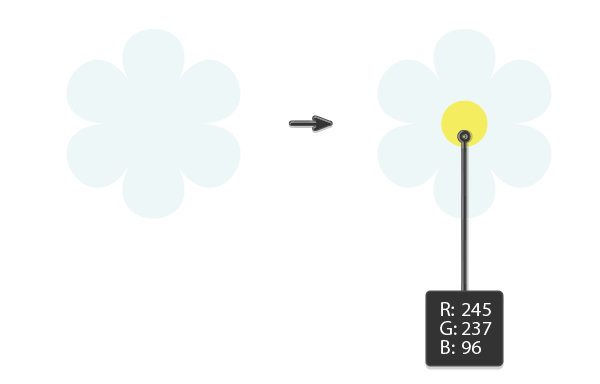
Gunakan Ellipse Tool (L) untuk buat sebuah lingkaran kuning di tengah-tengah bunga.

7. Membuat Latar Belakang
Langkah 1
Dengan Rectangle Tool (M), buat sebuah kotak berukuran 600 px untuk lebar dan tinggi.
Langkah 2
Letakkan kotak tadi paling di belakang (Control-X, Control-B). Cang....cang... ! Jadilah dia!
Letakkan kotak tadi paling di belakang (Control-X, Control-B). Cang....cang... ! Jadilah dia!
Sumber :
http://design.tutsplus.com
































































